Testovanie digitálnej prístupnosti webov, webových a mobilných aplikácií a dokumentov v súčasnosti aj pod tlakom prichádzajúcej legislatívy naberá na obrátkach. V článku sa pozrieme spoločne na to, čo to vlastne testovanie je, prečo by sme mali prístupnosť testovať a ako na to.
Pod pojmom digitálna prístupnosť
máme na mysli bezproblémové využívanie webov, webových a mobilných aplikácií a do istej miery aj dokumentov používateľmi so zdravotným znevýhodnením. Znamená to prístup k informáciám, obsahu a vykonávanie všetkých akcií, ktoré majú k dispozícii používatelia bez postihnutia.
Testovanie zasa v tomto kontexte chápeme ako odhaľovanie nedostatkov a bariér, ktoré závažným, ale aj menej závažným spôsobom tomuto používaniu bránia.
Čo testujeme?
Testovaním prístupnosti zisťujeme 3 kľúčové faktory.
1. Súlad s normou Web Content Accessibility Guidelines
Norma Web Content Accessibility Guidelines v súčasne platnej verzii 2.2 je – dá sa povedať – referenčným materiálom, v ktorom sú obsiahnuté základné princípy prístupnosti webu zhrnuté do skratky POUR:
- Vnímateľnosť (P = Perceivability) – – používateľ dokáže vnímať a identifikovať prvky obsahu a rozhrania pomocou zmyslov.
- Ovládateľnosť (O = operability) – schopnosť človeka ovládať interaktívne prvky. Cieľom je zabezpečiť, aby mali používatelia úplnú kontrolu nad interaktívnymi prvkami v používateľskom prostredí.
- Zrozumiteľnosť (U = understandability) – zrozumiteľná technológia je konzistentná vo svojej prezentácii a formáte, predvídateľná vo svojom dizajne a modeloch používania, stručná a multimodálna. Mala by tiež zohľadňovať spôsob prezentácie informácií vzhľadom na cieľovú skupinu používateľov.
- Robustnosť (R = robustness) – tento princíp sa zameriava na vytváranie takých digitálnych produktov, ktoré sú funkčné naprieč súčasnými a budúcimi technológiami (operačné systémy, internetové prehliadače, asistenčné technológie).
Každý princíp obsahuje príslušné kritériá rozdelené do troch úrovní:
- A – ak kritériá na tejto úrovni nie sú dodržané, digitálny produkt nie je prístupný.
- AA – po nedodržaní týchto kritérií web bude len ťažko vnímateľný, ovládnuteľný a zrozumiteľný používateľom so zdravotným znevýhodnením.
- AAA – splnením týchto kritérií burobíme náš web, webovú a mobilnú aplikáciu nadštandardne a komfortne prístupné.
2. Súlad s európskou a národnou legislatívou a jej normami
Väčšina európskej a národnej legislatívy týkajúcej sa prístupnosti sa opiera práve o normu WCAG, jej princípy a kritériá zhody. Avšak sú niektoré výnimky, ktoré idú nad jej rámec. Jednou z nich je napríklad norma EN 301 549. Túto normu preberá aj slovenská legislatíva.
V čom je EN 301 549 pokročilejšia?
- Rešpektovanie používateľských nastavení – web musí zohľadniť parametre nastavené používateľom v prehliadači – font a veľkosť písma, farba, kontrast a indikátor kurzora.
- Aktivácia prvkov prístupnosti – týka sa prípadov, ak má web vlastné explicitné a zdokumentované nastavenia prístupnosti, ktoré si používateľ môže sám aktivovať.
- Biometria – ak web / webová aplikácia používa na overenie biometrické prvky, norma rieši ich prístupnosť.
- Konverzia informácií alebo spôsobu komunikácie – pokiaľ web toto umožňuje, musí splniť požiadavku normy EN 301 549 5.4 Zachovanie informácií o prístupnosti počas konverzie.
- Obojsmerná hlasová komunikácia – ak má web takúto funkciu (napr. Zoom, Google Meet, MS Teams v prehliadačoch), norma ju upravuje až v deviatich bodoch.
Viac a podrobnejšie rozdiely medzi WCAG a EN 301 a 549 popisuje článok V čem je norma EN 301 549 pokročilejší než WCAG?
3. Praktická používateľská prístupnosť
Pri všetkej snahe sa niekedy stáva, že zákonmi a normami stanovené kritériá prístupnosti neobsiahnu aj praktickú stránku veci.
Vysvetlíme to na príklade. Niektorí vývojári v snahe zabezpečiť čo najprístupnejšie menu na obsahových weboch (nie vo webových aplikáciách) používajú namiesto očakávaného zoznamu odkazov umiestnených v oblasti navigácie ARIA rolu menu a menu item. Technicky to prístupné je, avšak na webe napríklad knižnice alebo obce takéto riešenie nie je štandardom a používateľovi to sťažuje (niekedy až znemožňuje) prácu s webom.
Preto je potrebné, aby bol odborník na prístupnosť aj praktik a vedel vývojárom odporúčať nielen technicky, ale aj prakticky prístupné riešenia nedostatkov v prístupnosti.
Prečo testovať prístupnosť?
Testovanie prístupnosti sa opiera o 2 základné piliere.
Legislatíva
Prístupnosť webov a mobilných aplikácií orgánov verejnej správy na európskej úrovni je obsiahnutá v Smernici (EÚ) 2016/2102 o prístupnosti webových sídel a mobilných aplikácií subjektov verejného sektora (WAD). Tá je v slovenskej legislatíve transponovaná v zákone 95/2019 Z. z. o informačných technológiách vo verejnej správe a o zmene a doplnení niektorých zákonov a v Českej republike ju transponuje zákon 99/2019 Sb. o přístupnosti internetových stránek a mobilních aplikací a o změně zákona č. 365/2000 Sb., o informačních systémech veřejné správy.
Znamená to, že členské štáty sú povinné zabezpečovať, testovať a monitorovať prístupnosť webových sídel a mobilných aplikácií obcí a miest, úradov a všetkých štátnych inštitúcií. Zákony sa nevzťahujú napríklad na účty na sociálnych sieťach.
Predstavitelia Európskej únie si dali cieľ sprístupniť weby, mobilné aplikácie a dokonca aj výrobky a manuály k nim dostupné na európskom trhu. V roku 2019 tak vznikol Európsky zákon o prístupnosti (European Accessibility Act – EAA), ktorý dáva povinnosť mnohým výrobcom a poskytovateľom služieb sprístupniť napríklad elektronické bankovníctvo, poisťovníctvo, mnohé e-shopy, služby operátorov a dokonca aj hardware ako automaty na lístky, bankomaty, televízne prijímače a podobne.
Účinnosť nadobudne 28.6.2025 a v Slovenskej republike sa bude uplatňovať prostredníctvom zákona 351/2022 Z. z. a v Českej republike Zákonom 424/2023 Sb.
Podrobnejšie, aj keď nie stále vyčerpávajúco rozoberám legislatívne ukotvenie digitálnej prístupnosti v jednom z predchádzajúcich článkov.
Zlepšenie používateľskej skúsenosti
Napriek tomu, že tento fakt spomíname ako druhý, naším dlhodobým cieľom je, aby bol pre všetkých prvoradý.
Používateľov s rôznym typom zdravotného znevýhodnenia nie je málo. Podľa informácie WHO zo 7. marca 2023 závažné zdravotné znevýhodnenie má 1,3 miliardy ľudí na celom svete. Tým, že svoje digitálne produkty sprístupníme, im umožňujeme získať informácie, ku ktorým sa ešte aj v dnešnej dobe nemusia dostať.
Ďalším faktorom na sprístupňovanie webov, webových a mobilných aplikácií môže byť zvýšenie konkurencieschopnosti. Z vlastnej praxe môžeme povedať, že stále nie je dosť plnohodnotne prístupných e-shopov, a teda svoje nákupy vybavujeme tam, kde je prístupnosť vyhovujúca bez ohľadu na ceny.
V neposlednom rade sa ukazuje, že napríklad sprístupnenie e-shopov môže mať priamy vplyv na rast zisku.
Uvedieme ešte niekoľko príkladov z používateľskej skúsenosti:
Ak by nebol prístupný software, ľudia so zdravotným znevýhodnením by nemohli byť plnohodnotne zamestnaní. Niektorí tvoria, čo bez prístupných nástrojov takisto nie je možné. Podnikajú a to si nevyhnutne vyžaduje prístupnú komunikáciu so štátom, sprístupnené bankovníctvo a poisťovníctvo.
Ale hlavne sú pacientmi, klientmi, followermi, voličmi, používateľmi sociálnych sietí, čítajú noviny, pozerajú videá a televíziu … Jednoducho ako aj všetci ostatní.
Okrem toho ako perličku môžeme spomenúť, že prístupné weby vraj znižujú uhlíkovú stopu. Pre niektorých aj toto môže hrať rolu.
Ako prebieha testovanie prístupnosti?
V súčasnosti poznáme 4 najčastejšie spôsoby testovania prístupnosti.
Tri z nich vykonáva odborník (aspoň by mal), jedno je laické.
1. Automatizované testovanie
Jeho nespornou výhodou je rýchlosť a zdanlivá efektívnosť. Tester nemusí prechádzať web „ručne“, stačí zadať URL a do niekoľkých sekúnd dostane vygenerovaný report.
Existuje niekoľko rozšírených nástrojov, ktoré sú známe a mnohými používané. Najprístupnejší aj pre používateľov so zdravotným znevýhodnením je zrejme PageAccess, ktorý spustili kolegovia z projektu Théseus strediska Teiresiás pri Masarykovej univerzite v Brne.
Druhým známym a rozšíreným je Lighthouse od Googlu, čo je vlastne doplnok do prehliadača a okrem iných metrík zahŕňa aj kritériá prístupnosti.
WebAIM má takisto svoj pomerne komplexný nástroj na testovanie prístupnosti s názvom WAVE. A na internete taktiež nájdeme niekoľko špecifických nástrojov na testovanie kontrastu, ako je napríklad WCAG Color Contrast Checker.
Prečo teda netestujeme všetci automatizovane? Ako píše Radek Pavlíček: Automatizované validátory sú síce dobrý sluha, ale zlý pán.
Existujú síce niektoré parametre, ktoré spomínané nástroje zvládnu otestovať pomerne spoľahlivo a nie je potrebná ich manuálna kontrola (kontrast), ale v súčasnosti je to iba 20 až 25 % kritérií úrovne A a len 17 % AA kritérií WCAG. Ak by sme mali spomenúť jednu z najzávažnejších bariér, ktorú automatizovaný test neodhalí, je to prístupnosť z klávesnice. Tú musí tester overiť ručne pomocou Tabulátora, Medzerníka a Entera.
Automatický validátor môžeme preto chápať iba ako odrazový mostík s tým, že sa obrátime na odborníkov, ktorí výsledky overia, určia ich závažnosť a navrhnú, ako ich odstrániť.
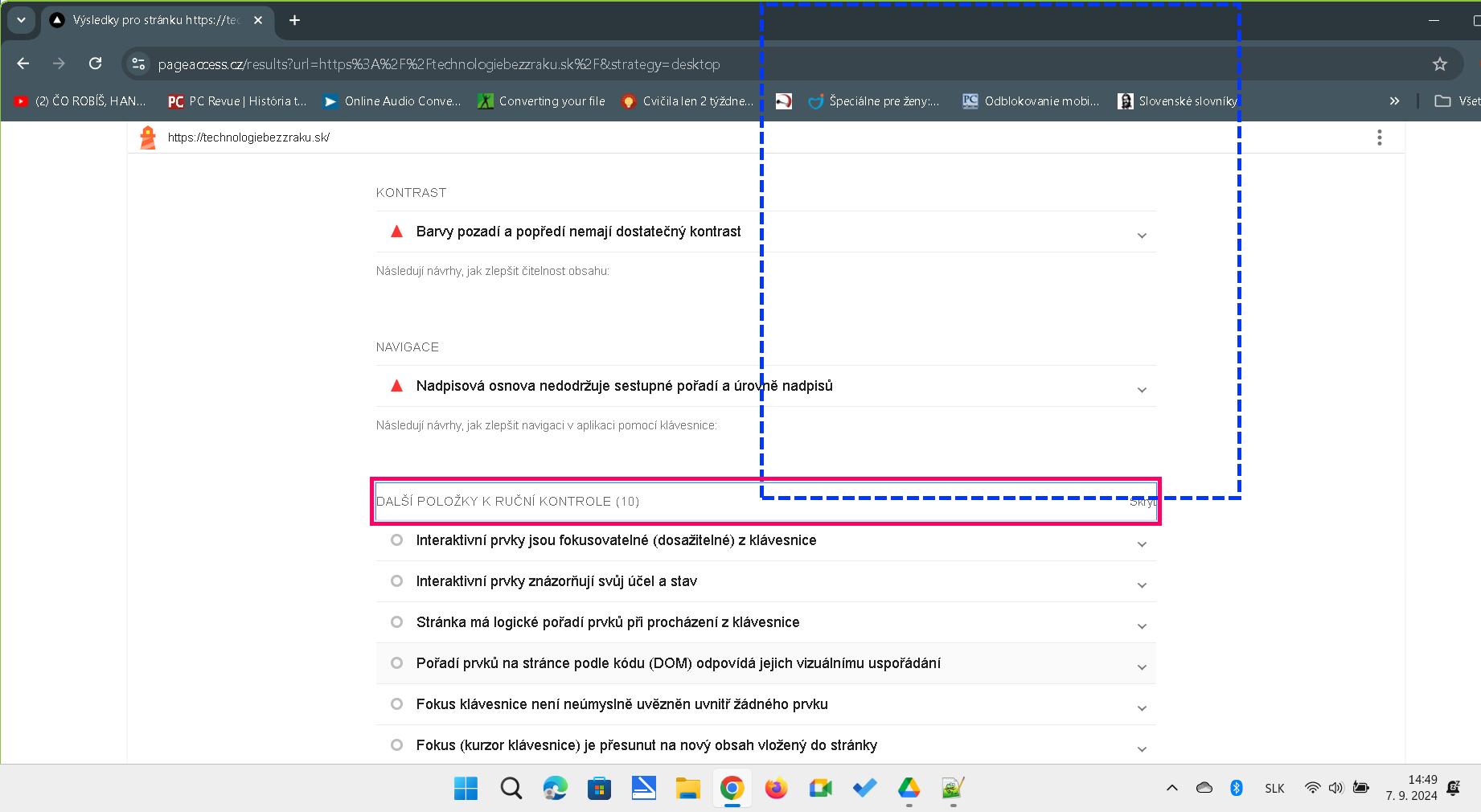
Takto vyzerá čast výstupu z automatizovaného nástroja PageAccess.

Fragment výstupu automatického validátora PageAccess – popis
V hornej časti je adresa URL: „https://technologiebezzraku.sk/“. Pod tým sú dve sekcie s upozorneniami:
- KONTRAST
– Červený trojuholník s výkričníkom: „Barvy pozadí a popředí nemají dostatečný kontrast“
– Text: „Následují návrhy, jak zlepšit čitelnost obsahu:“ - NAVIGACE
– Červený trojuholník s výkričníkom: „Nadpisová osnova nedodržuje sestupné pořadí a úrovně nadpisů“
– Text: „Následují návrhy, jak zlepšit navigaci v aplikaci pomocí klávesnice:“
Pod týmito sekciami je text: „DALŠÍ POLOŽKY K RUČNÍ KONTROLE (10)“ a zoznam s kruhovými odrážkami:
- Interaktivní prvky jsou fokusovatelné (dosažitelné) z klávesnice
- Interaktivní prvky znázorňují svůj účel a stav
- Stránka má logické pořadí prvků při procházení z klávesnice
Ako môžeme vidieť, automatický validátor označil za nedostatok nadpisovú osnovu, ktorá nedodržuje úrovne podľa normy WCAG. Avšak toto porušenie je zámerné – snažíme sa uľahčiť čitateľom nájsť obsah, ktorý je pod hlavnou oblasťou a už do nej nezasahuje. Preto sú nadpisy v doplnkovej oblasti a päte piatej a nie druhej úrovne, ako by mali byť.
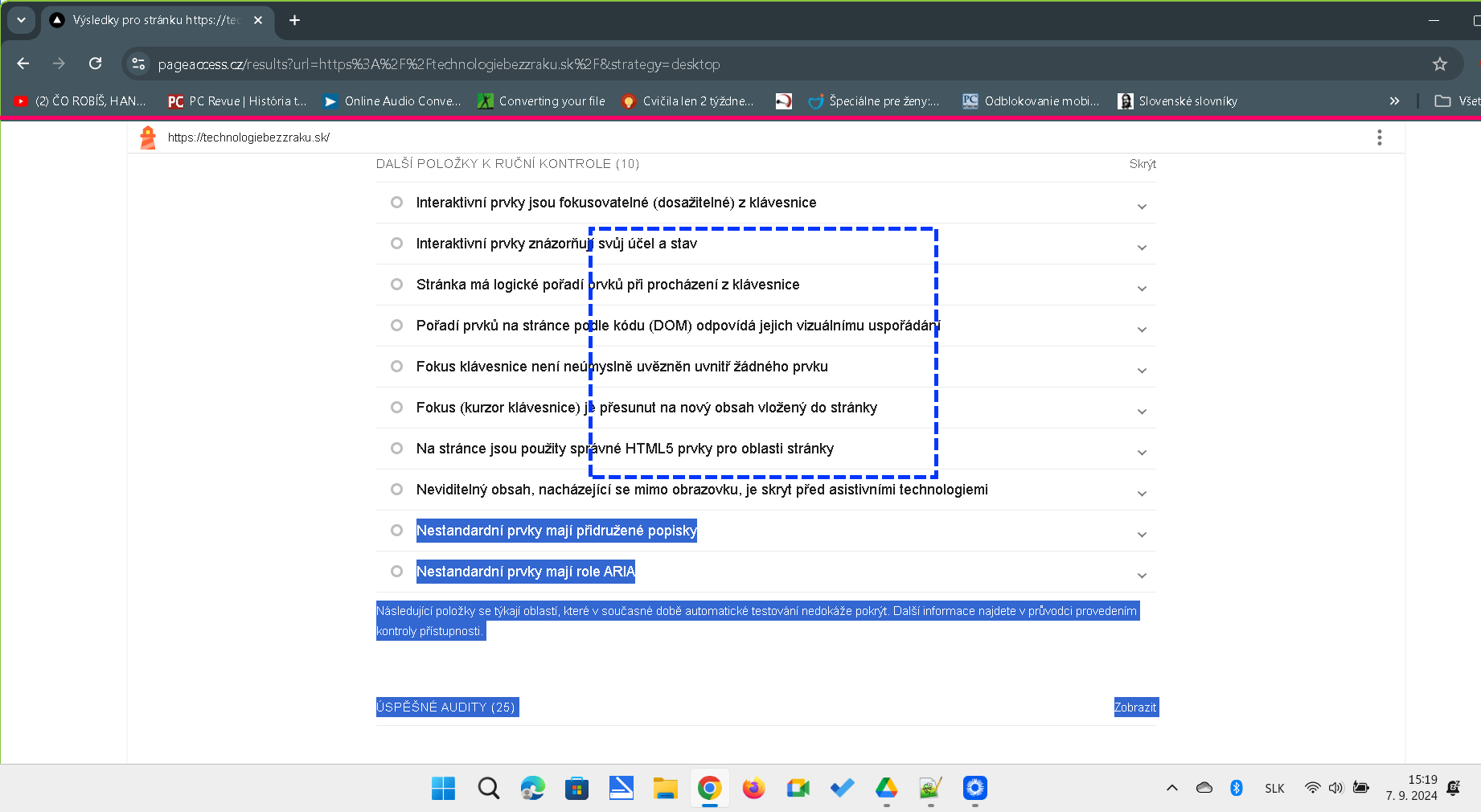
Na ďalšom obrázku si všimnime, že je až 10 oblastí, ktoré si vyžadujú ručnú kontrolu. Sú to tie, ktoré nevie automatický test odhaliť, a je potrebné im venovať pozornosť.
10 oblastí prístupnosti na ručnú kontrolu – popis
Na obrazovke je zobrazený zoznam položiek na ručnú kontrolu prístupnosti webovej stránky. Tieto položky sú súčasťou výsledkov testovania prístupnosti webu technologiebezzraku.sk pomocou nástroja PageAccess. Zoznam obsahuje nasledujúce oblasti na kontrolu:
- Interaktívne prvky sú fokusovateľné (dosažiteľné) z klávesnice
- Interaktívne prvky znázorňujú svoj účel a stav
- Stránka má logické poradie prvkov pri prechádzaní z klávesnice
- Poradie prvkov na stránke podľa kódu (DOM) zodpovedá ich vizuálnemu usporiadaniu
- Fokus klávesnice nie je nezmyselne uväznený vnútri žiadneho prvku
- Fokus (kurzor klávesnice) je presunutý na nový obsah vložený do stránky
- Na stránke sú použité správne HTML5 prvky pre oblasti stránky
- Neviditeľný obsah, nachádzajúci sa mimo obrazovku, je skrytý pred asistívnymi technológiami
- Neštandardné prvky majú pridružené popisky
- Neštandardné prvky majú role ARIA
Na spodnej časti obrazovky je poznámka, že nasledujúce položky sa týkajú oblastí, ktoré súčasné automatické testovanie nedokáže pokryť, a že ďalšie informácie nájdete v sprievodcovi vykonaním kontroly prístupnosti.
2. Poloautomatizované testovanie
Ako už názov napovedá, ide o test, ktorý následne overí tester ručne. Je to možno najefektívnejší spôsob testovania za predpokladu, že je tester zároveň aj odborník a vie, čo má overovať.
Takto je možné nájsť porušenie stále iba 29 % kritérií na úrovni A, avšak 41 % kritérií na AA úrovni normy Web Content Accessibility Guidelines.
Napríklad ak nástroj odhalí, že na webe chýbajú alternatívne popisy k obrázkom, odborník vyhodnotí, ktorá grafika je ilustračná, a teda je potrebné ju skryť prázdnym alt atribútom, a ktorá musí dostať alternatívny popis.
Prípadne ak validátor zhodnotí, že každá grafika alternatívny popis má, takže web dostane plusové body, tester musí vyhodnotiť, či je kvalitný a relevantný. Nekopíruje len titulok alebo názov článku?
Takisto iba človek vie zhodnotiť, či sú označenia formulárových prvkov pochopiteľné a či je zástupný text odkazov samovypovedajúci. Alebo napríklad nepresvitá z kódu prvok, ktorý bežný používateľ na webe nevidí? Skúsenosť používateľa so znevýhodnením by totiž mala do čo najväčšej miery kopírovať zážitok bežného používateľa.
Všetko sú to len ilustračné príklady toho, že automatizovaný test musí byť doplnený aj ľudským vyhodnotením jeho nálezov.
3. Ručné testovanie
Odborník ručne prechádza web či už na základe vopred dohodnutých scenárov, alebo podstránku po podstránke a takto odhaľuje bariéry. Napríklad:
- Skontroluje prístupnosť z klávesnice. Tabulátorom prejde všetky interaktívne prvky, Enterom alebo Medzerníkom overí, či sa dajú aktivovať. Na podobnom princípe fungujú aj iné alternatívne spôsoby ovládania pre ľudí s telesným znevýhodnením.
- Môže využiť asistenčné technológie – screen reader a zväčšovací software sú zrejme najbežnejšie a najdostupnejšie. Ak je web prístupný s čítačom obrazovky, bude ho môcť použiť aj návštevník odkázaný na hlasové ovládanie. V takomto prípade je však úplne najlepšie, ak je tester aj sám používateľ.
- Skontroluje, či videá obsahujú preklad do posunkového jazyka a titulky a zvukové nahrávky prepis do textu pre nepočujúcich a nedoslýchavých ľudí.
- Vyhodnotí, či nie je jazyk webu príliš odborný a pre návštevníka s kognitívnym postihnutím nepoužiteľný.
Takýmto spôsobom je možné skontrolovať porušenie 46 % kritérií úrovne A a 41 % takzvaných dvojáčkových kritérií WCAG. Zvyšok je potrebné dotestovať automaticky (kontrast, blikanie a podobne).
Jeho zjavnou nevýhodou je však časová aj cenová náročnosť.
4. Používateľské testovanie
Je vhodné na to, aby vývojár odhalil zjavné chyby a nedostatky v návrhu digitálneho produktu. Napríklad: používa potenciálny návštevník web tak, ako sme to zamýšľali? Je použitý zrozumiteľný jazyk? Nadväzujú jednotlivé kroky objednávky na seba logicky a správne?
Pri testovaní prístupnosti môžeme zapojiť používateľov tiež, ale z nášho pohľadu až v konečnej fáze. Prečo?
Samozrejme, aj medzi používateľmi so znevýhodnením sú takí, ktorí ovládajú asistenčné technológie do tej miery, aby boli prínosnými testermi. Avšak zvládnuť asistenčnú technológiu si vyžaduje od každého znevýhodneného človeka často oveľa väčšie úsilie a nasadenie, ako naučiť sa pracovať s mobilným telefónom a počítačom pre bežnú verejnosť. Preto je potrebné starostlivo vyberať takého používateľa, ktorý za neprístupnosť neoznačí niečo, s čím on sám nevie pracovať.
Ak vieme, že máme produkt prístupný, pretože prešiel testom odborníka a boli zapracované jeho riešenia, test s používateľmi so znevýhodnením je namieste. Avšak určite z nášho osobného pohľadu nie je vhodné zapájať bežných používateľov do testovania prístupnosti vo fáze návrhu.
Záver
Test len pre test nemá zmysel. Spálime na tom veľa času a úsilia odborníka na prístupnosť a peňazí objednávateľa.
Ak skutočne chceme skvalitniť používateľskú skúsenosť pre každého bez rozdielu, neostaňme iba pri tom. Pokúsme sa opraviť čo najviac závažných nedostatkov, ktoré bránia ľuďom so znevýhodnením používať naše digitálne produkty rovnocenne s bežnou verejnosťou.
Vyplatí sa to.
Viac článkov o prístupnosti sa nachádza v kategórii Prístupnosť.
Novinky Zo sveta prístupnosti ponúka aj rovnomenný mesačný newsletter.
Zdroje
- Dôvodová správa k zákonu 95/2019 Z. z.
- Zákon č. 99/2019 Sb. Zákon o přístupnosti internetových stránek a mobilních aplikací
- V čem je norma EN 301 549 pokročilejší než WCAG?
- Prístupnosť a jej 4 princípy (POUR)
- World Health Organisation: Disability
- Kamila Karlsson: How accessibility drives growth and business value
- Případová studie: Přístupnost na Rohlík.cz
- Karl Groves: Web Accessibility Testing: What Can be Tested and How
- Radek Pavlíček: Zákon o přístupnosti: Stačí pro testování přístupnosti použít pouze Google Lighthouse? (2/24)

3 odpovede na “Testovanie digitálnej prístupnosti – čo, prečo a ako?”
Ahoj, díky za stručné shrnutí Jak vypadá testování přístupnosti. 🤩
Hezká ukázka toho jak to být nemá je Herohero.😔 V případě odběratele relativně použitelné a v případě tvůrce za trest. Když jim napíše odborník na přístupnost co je špatně, tak ani na to nereagují a ani neodepisují.
Ja už som Hero hero písala aj e-mailom a aj priamo zakladateľovi na LinkedIn. Skrátka ignorácia, nenarobíme nič.
Inak je zaujímavé, že vývojáry začínajú čoraz viac namiesto štandardných prvkov ako tlačidlá, začiarkávacie polia a podobne používať prvky pri kliknutí. Je to dosť otravné. Jednak sa zatiaľ aspoň v NVDA po tomto typu prvku nedá navigovať, ale hlavne, ak je pri kliknutí prvok, ktorý by mal byť štandardne začiarkávacím políčkom, neviem, či je začiarknuté alebo nie. Vidím to teraz na webe BistroSK, zažil som to aj pri registrácii na Lidl. Tak možno ako inšpirácia pre budúce články, že sa nám tu rozmáha tento jav.